WEBサイトのスピードを上げる
デザイン編

まずはデザインから考えてみましょう!
ファーストビューの重要性からデザインを考える事が大事になって来ています。
ファーストビューは重くならない様にする。
複雑な構成や内容を盛り込み過ぎない!
1.サイズを考えよう
カンプサイズは1920pxまたは1366px~1440pxが現在では良いとされています。
※その年のシェア率により変更になる可能性あり
1920px×1080で作成する場合
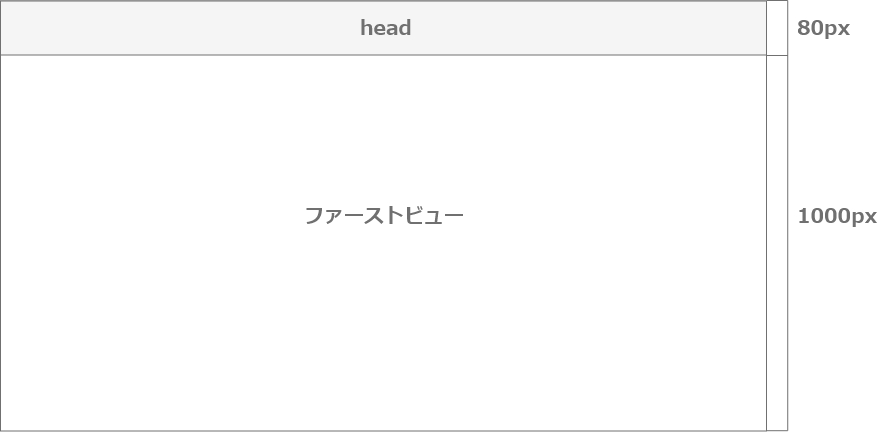
【ファーストビュー】
ヘッダにメニューがある場合今回は例で80pxとしたら実際にファーストビューで表示されるキービジュアルは
1000px程度です。
肝心な部分が画面の下に隠れてしまわないように工夫しましょう。
ファーストビューに表示される構成が複雑だと、コーディング工数が多くなります。
それにより表示スピードが低下します。

【コンテンツ幅】
頭に入れておいた方がいい事として
- 誰もが全画面で見ない
- 画面サイズで言うと個人・企業合わせて現時点でのシェア率(2024年)は
デスクトップ40% ノートパソコン60%となっています。 - ノートパソコンの画面サイズは1366px~1440pxが多い
- 左右の余白が少ないと文章が読みにくい
上記を考慮してコンテンツサイズは980px~1100pxが良いとされています。

コーディング編
現在のGoogleはページの表示スピードが検索結果の順位を決定する要因の1つとして重要視しています。
「モバイルファーストインデックス」を導入しており、主にモバイル版のサイトのコンテンツやパフォーマンスをもとにランキングを決定します。モバイル環境では特に表示スピードが重要で、遅いサイトはランキングが下がる可能性があります。
モバイルファーストのコーディング
モバイルファーストでは、限られた帯域幅や低速な接続を考慮して軽量なデザインや最適化されたコンテンツを重視します。画像のサイズやファイルの圧縮、JavaScriptの最適化などが施され、ページの読み込みが速くなります。これにより、モバイルユーザーだけでなく、デスクトップユーザーにも高速なページ表示が提供されます。
css、html、jsファイルの圧縮
wordpressで制作している場合プラグイン「Autoptimize」等で圧縮する事もできますが、いろいろ不具合が起こる場合があります。
今回はvscodeを使用して圧縮する方法をご紹介します。
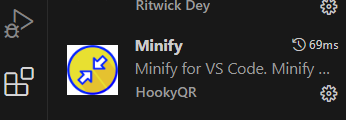
1.VSCodeの拡張機能「Minify」をインストールします。

ファイルの圧縮には、拡張機能のコマンドを実行します。
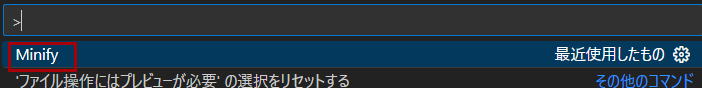
コマンドパレットを表示
圧縮したいCSSやJSファイルを開いて
windowsの場合 : 「F1」又は「shift + ctrl + P」
MACの場合:「fn + F1」または「shift + command + P」

Minifyのコマンドをクリック、またはEnterキーで実行します。
末尾に「.min」がついた圧縮ファイルがデレクトリ内に作成されます。
ファーストビューの画像以外は延滞読み込みする
<picture>
<source type="image/webp" srcset="../images/img_10.webp" media="(min-width: 641px)">
<source type="image/webp" srcset="../images/img_10_sp@2x.webp" media="(max-width: 640px)">
<img src="../images/img_10.jpg" alt="" width="1213" height="267" loading="lazy">
</picture>loading=”lazy” を付与する事で延滞読み込み
サードパーティスクリプトにはasync 属性又は defer 属性を使用する
サードパーティスクリプトとは外部のサービスやプロバイダが提供するスクリプトのことです。
サードパーティスクリプトの例
・YouTubeの動画埋め込みスクリプト
・Google Analytics(ウェブトラフィックの追跡)
・Google Tag Manager(複数のタグやスクリプトを簡単に管理)
・Facebookの共有ボタンやTwitterのウィジェット
・Google Maps API
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" defer></script>
//JavaScriptに依存しておらず、すぐに地図を表示させたい場合は、asyncを使用
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" async></script>
具体例:DOM要素に依存するスクリプト
<div id="map"></div>
<script>
function initMap() {
var location = { lat: -34.397, lng: 150.644 };
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 8,
center: location
});
}
</script>
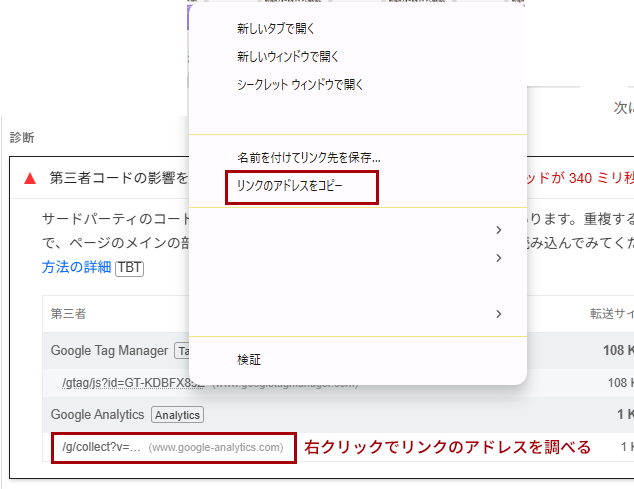
リソースヒントを使用して接続設定時間を短縮する
Google Chromeの拡張機能のPageSpeed Insightsで「第三者コードの影響を抑えてください」と表示されるサードパーティのコードのURLを調べ下記の様に設定することで、ページ読み込みプロセスの早い段階でサードパーティ スクリプトをホストしているドメインの DNS ルックアップを実行できます。

//head内に追加
<meta http-equiv='x-dns-prefetch-control' content='on'>
<link rel="preconnect" href="//www.google-analytics.com">
<link rel="dns-prefetch" href="//www.google-analytics.com">
<link rel="preconnect" href="//www.googletagmanager.com">
<link rel="dns-prefetch" href="//www.googletagmanager.com">Google reCAPTCHAを特定のページにのみ読み込ませる
wordpressの場合functions.phpに下記を追加
function load_recaptcha_js() {
if ( is_page( 'contact' ) ) { // フォーム設置ページのスラッグ
wp_enqueue_script( 'google-recaptcha', 'https://www.google.com/recaptcha/api.js', array(), null, true );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js', 100 );
複数ページで読み込ませる場合
function load_recaptcha_js() {
$pages = array( 'スラッグ01', 'スラッグ02', 'スラッグ03', 'スラッグ04', 'スラッグ05', 'スラッグ06' );
if ( ! is_page( $pages ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js', 100 );
例
function load_recaptcha_js() {
$pages = array( 'contact', 'contact/confirm', 'campaign', 'campaign/confirm', 'quotation', 'quotation/confirm' );
if ( ! is_page( $pages ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js', 100 );
※Wordfenceのプラグインを入れている場合上記コードを追加するとログイン時メールアドレスの認証が必要になった場合は下記に変更してください
// reCAPTCHA読み込み
function load_recaptcha_js() {
$pages = array( 'スラッグ01', 'スラッグ02', 'スラッグ03', 'スラッグ04', 'スラッグ05', 'スラッグ06' );
if ( ! is_page( $pages ) && ! is_admin() && ! in_array($GLOBALS['pagenow'], array('wp-login.php', 'wp-register.php')) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js', 100 );Topics
-
WEBサイトのスピードを上げるの詳細ページに移動します
WEB制作WEBサイトのスピードを上げる

デザイン編 まずはデザインから考えてみましょう! ファーストビューの重要性からデザインを考える事が大事になって来ています。ファーストビューは重くならない様にする...
-
Googleフォームをサイトに埋め込むの詳細ページに移動します
WEB制作Googleフォームをサイトに埋め込む

CMSを使用せずにコンタクトフォームを付けたい! 方法はいろいろありますが、てっとり早く設置したいならgoogleフォームのアドオンFormfacadeが便利!...
