Googleフォームをサイトに埋め込む
CMSを使用せずにコンタクトフォームを付けたい!
方法はいろいろありますが、てっとり早く設置したいならgoogleフォームのアドオンFormfacadeが便利!
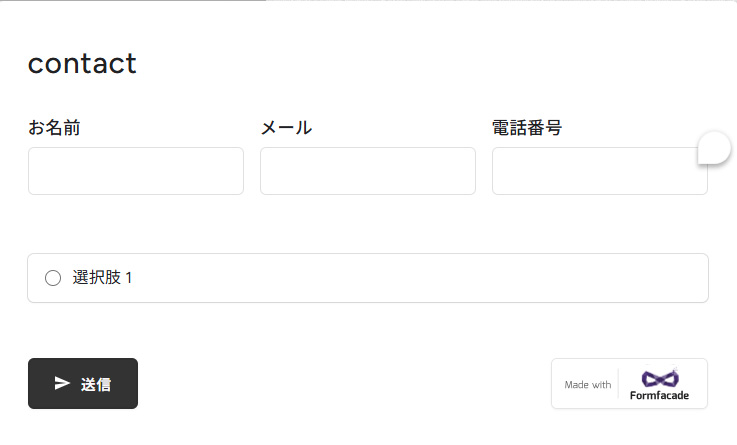
サイトデザインを崩さずフォームが設置できます。
1フォーム100レスポンス/月までは無料で利用できます。

設置方法
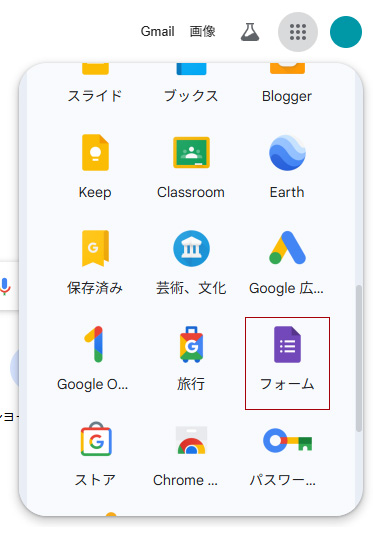
1.まずはgoogleformでフォームを作成します。

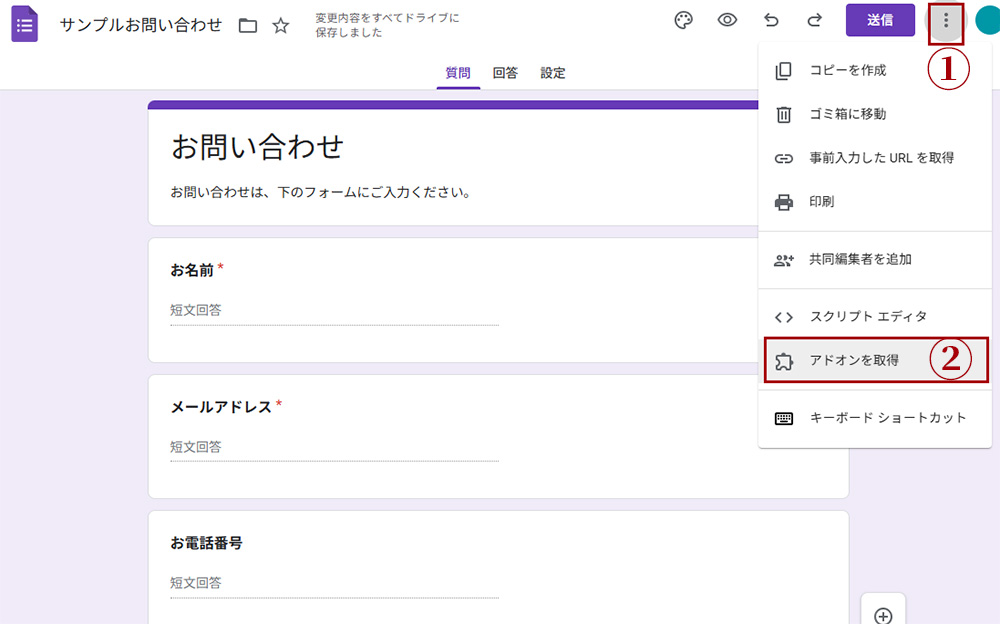
2.フォームの登録が終わったらその他のボタンからアドオンを取得をクリックします。

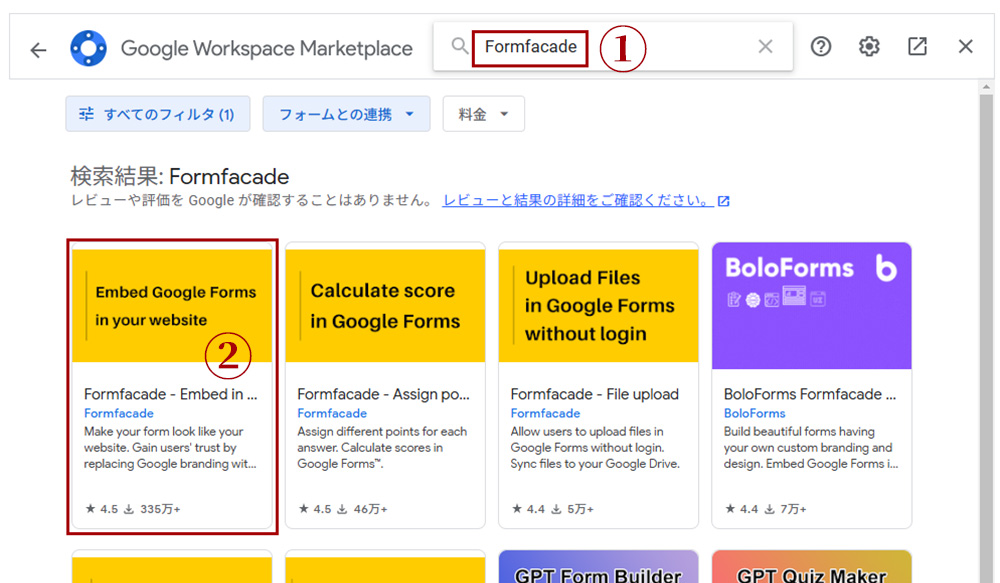
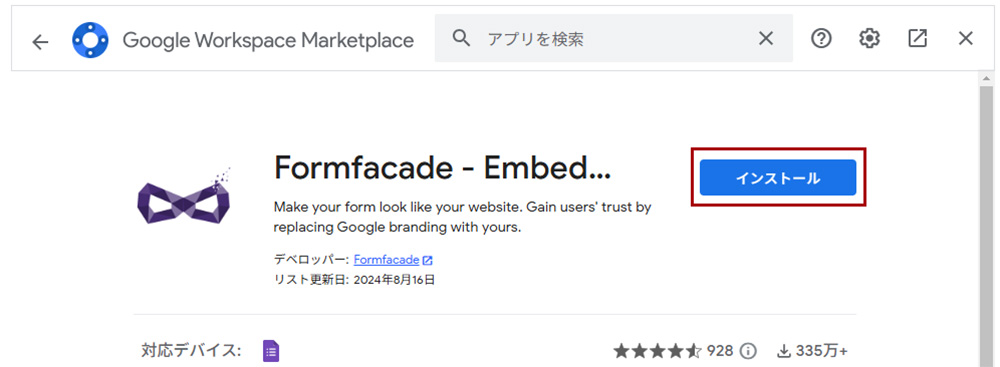
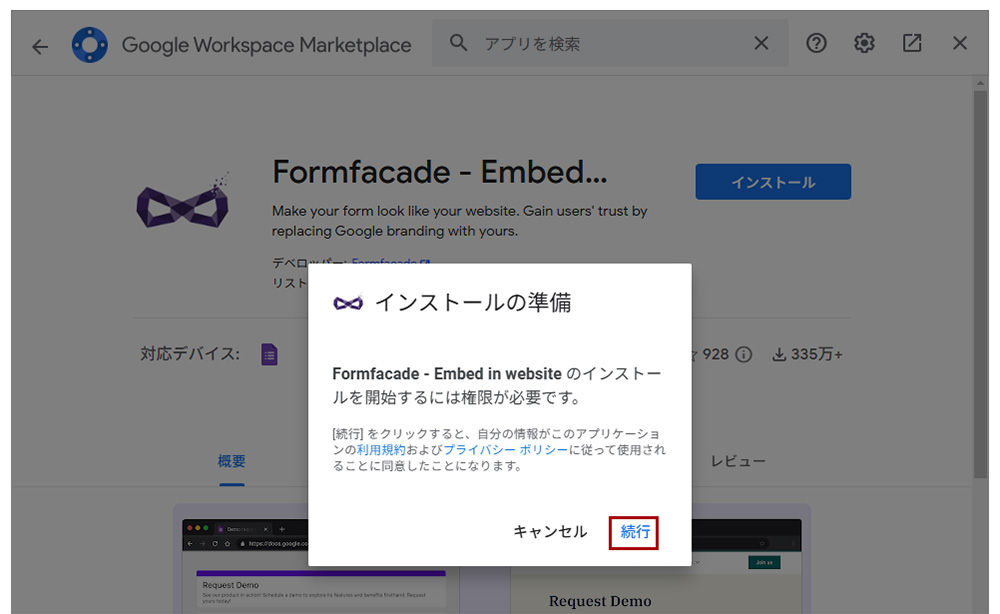
3.検索窓に「Formfacade」を入れて検索し、Embed Google Fotrms in your websiteをクリックしインストールします。



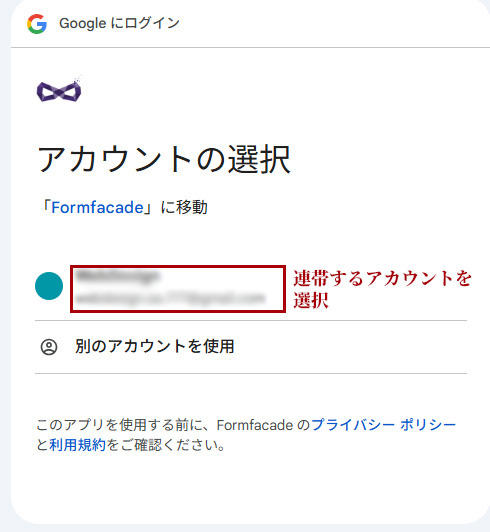
4.googleアカウントと連帯画面で連帯するアカウントを選択します。



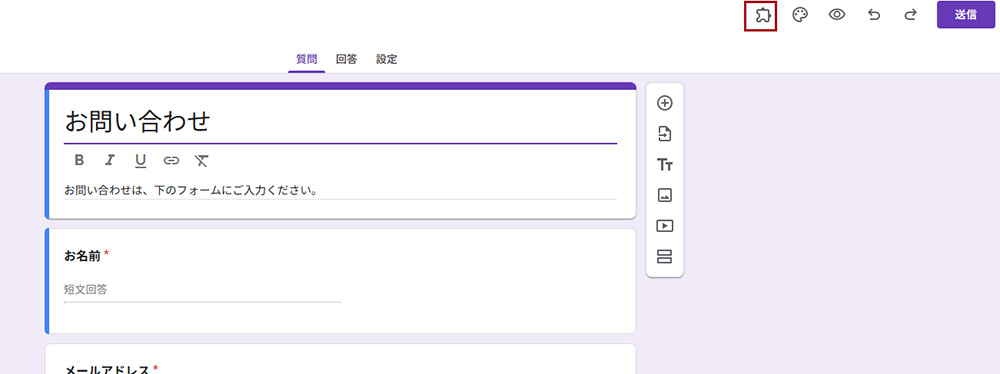
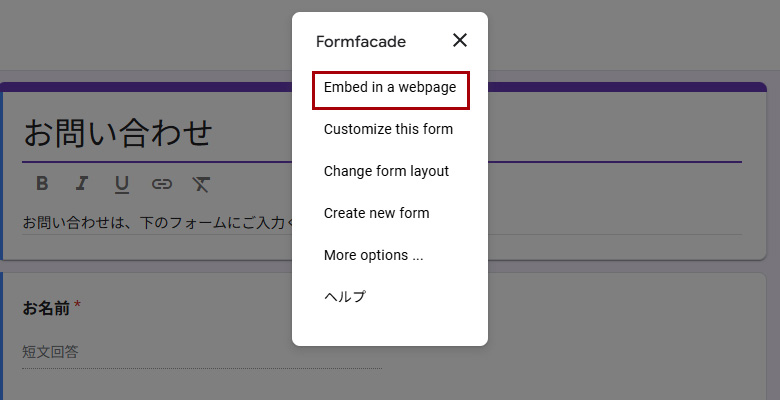
5.連帯が済んだらgoogleformにもどりアドオンをクリックしFormfacadeをクリックしEmbed in a webpageをクリックします


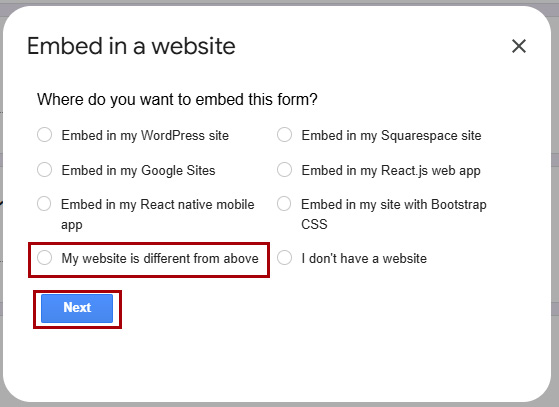
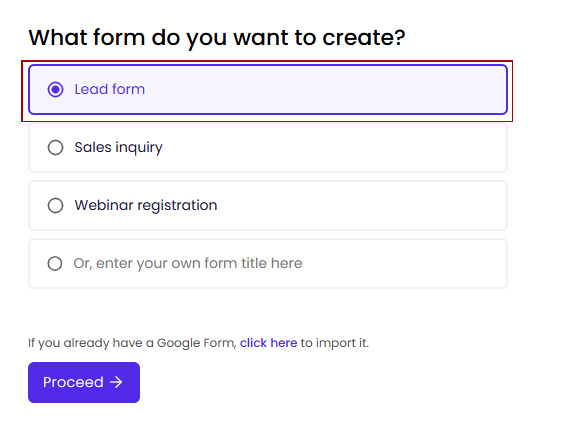
6.どんなWEBサイトに埋め込むかを選択します。

■Embed in my WordPress site【WordPressサイトに埋め込む】
■Embed in my Squarespace site【Squarespaceサイトに埋め込む】
■Embed in my Google Sites【Google サイトに埋め込む】
■Embed in my React.js web app【React.jsウェブアプリに埋め込む】
■Embed in my React native mobile app【Reactネイティブモバイルアプリに埋め込む】
■Embed in my site with Bootstrap CSS【Bootstrap CSSを使用してサイトに埋め込む】
■My website is different from above【私のウェブサイトは上記とは異なります】
■I don’t have a website【ウェブサイトを持っていません】
※静的サイトの場合はMy website is different from aboveを選択
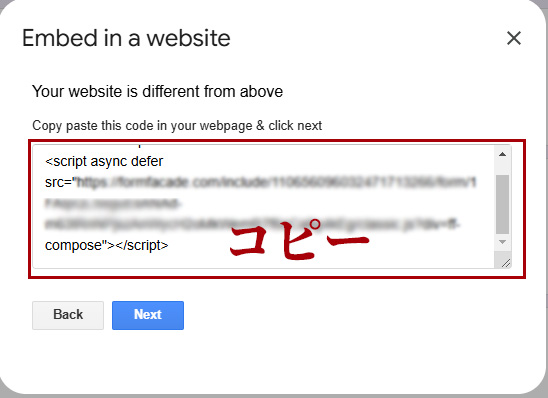
7.出力されたscriptをコピーし、サイトに貼り付けて完成

※無料版は右したにクレジットが表示されます。

レイアウトやカラーを変更する
1.formfacadeにログイン



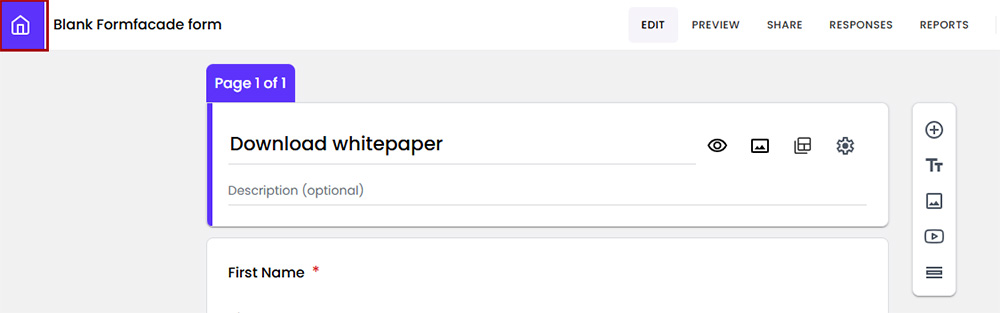
2.EDITページまで進んだらホームアイコンをクリック

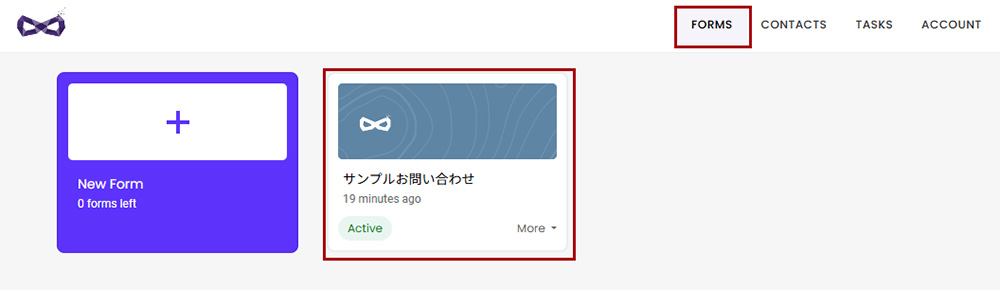
3.リストの中に先ほど作成したフォームが表示されているのでクリックします

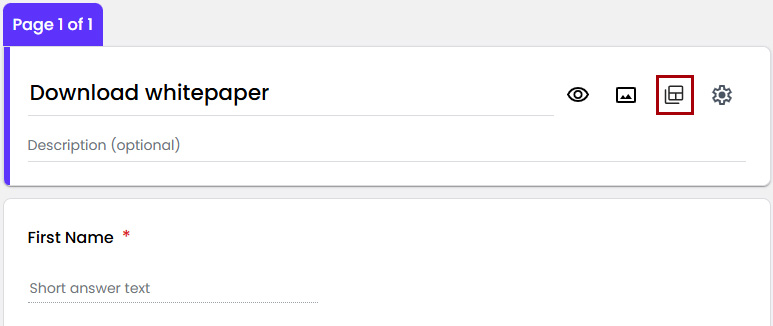
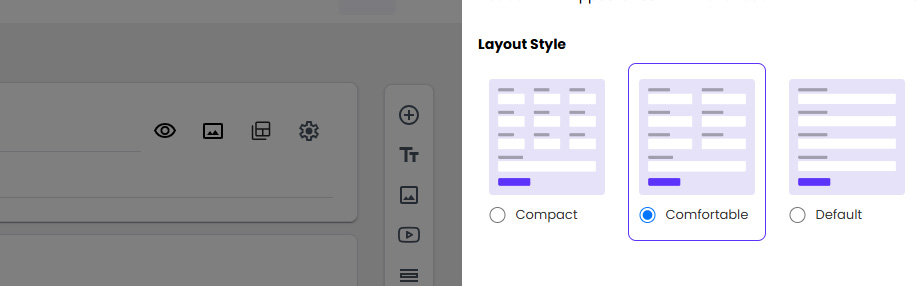
4.change layoutをクリック

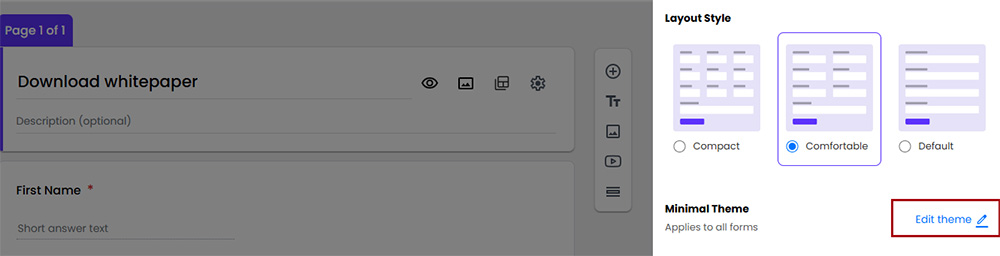
5.Layout Styleで好きなレイアウトに変更します

6.minimal ThemeのEdit themeをクリック

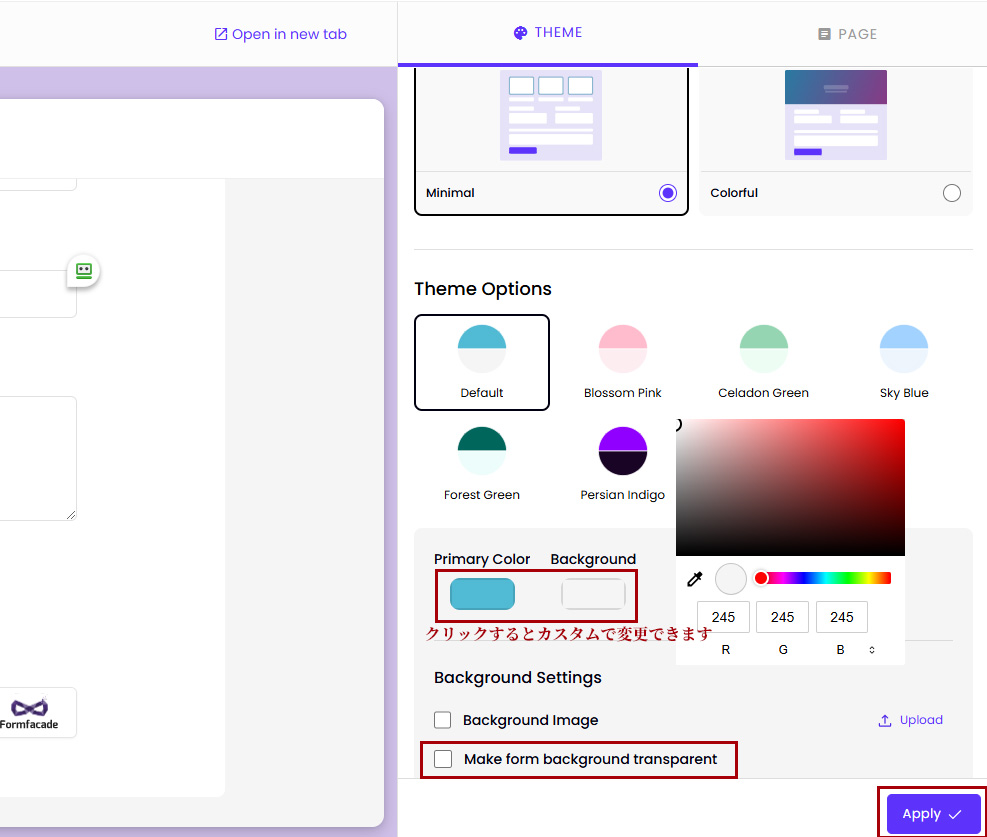
7.ボタン、背景色が変更できます

Make form background transparentにチックを入れると背景が透明になります。
Applyをクリックして保存
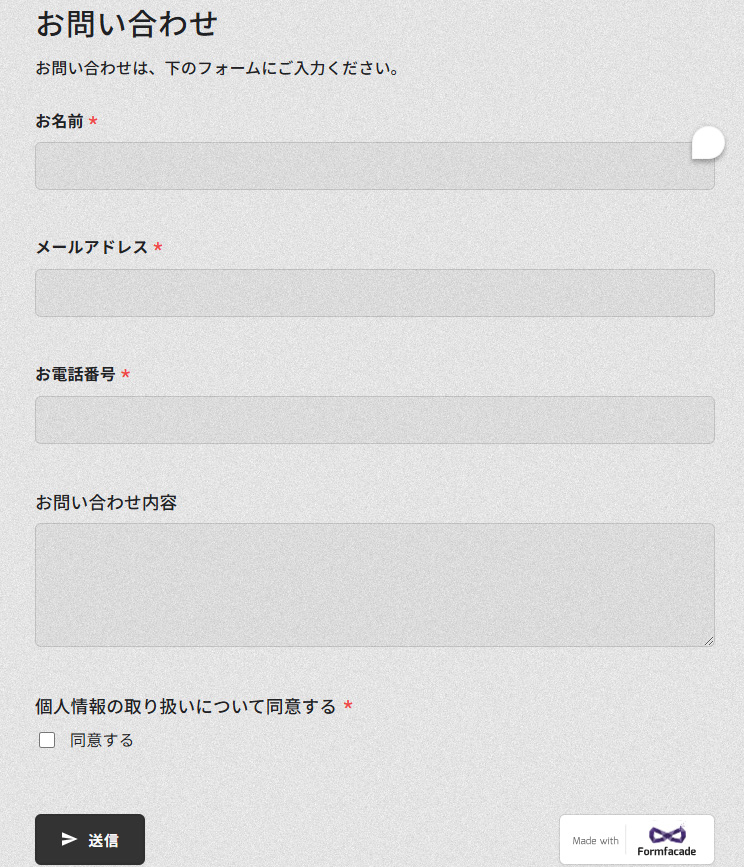
サイトに埋め込んだフォームも自動で変更されます!

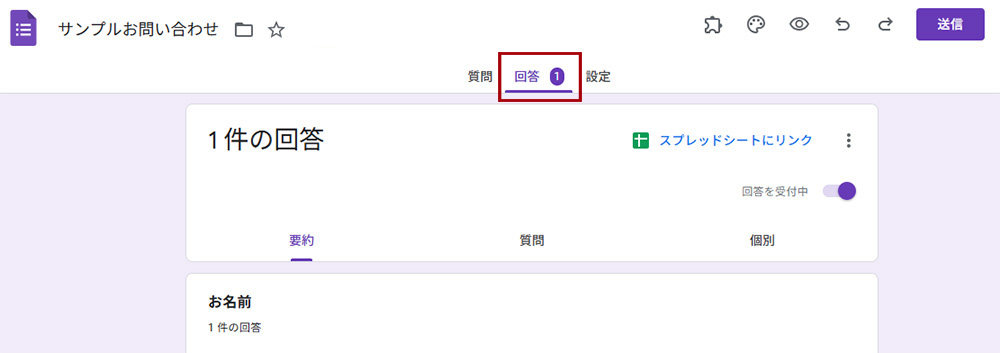
送信された内容はちゃんとフォームの回答に届いています。スプレッドシートと連帯させておくと便利ですね!

入力が完了したユーザーに自動でメッセージを送信したい場合は「Form Notification」のアドオンで実装できるようです。
Topics
-
WEBサイトのスピードを上げるの詳細ページに移動します
WEB制作WEBサイトのスピードを上げる

デザイン編 まずはデザインから考えてみましょう! ファーストビューの重要性からデザインを考える事が大事になって来ています。ファーストビューは重くならない様にする...
-
Googleフォームをサイトに埋め込むの詳細ページに移動します
WEB制作Googleフォームをサイトに埋め込む

CMSを使用せずにコンタクトフォームを付けたい! 方法はいろいろありますが、てっとり早く設置したいならgoogleフォームのアドオンFormfacadeが便利!...
